
5 Hot Interactive email trends for 2020
Nov 27, 2022
CSS Animations/interactions for buttons
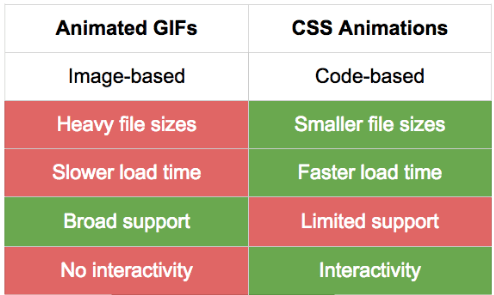
Even though animated gif have been around for ever, CSS animations have an edge because of their lightness and interactivity.

This effect which happens on mouse over of the button below is not possible in animated gifs
https://codepen.io/rodriguezcommaj/pen/QZRewL
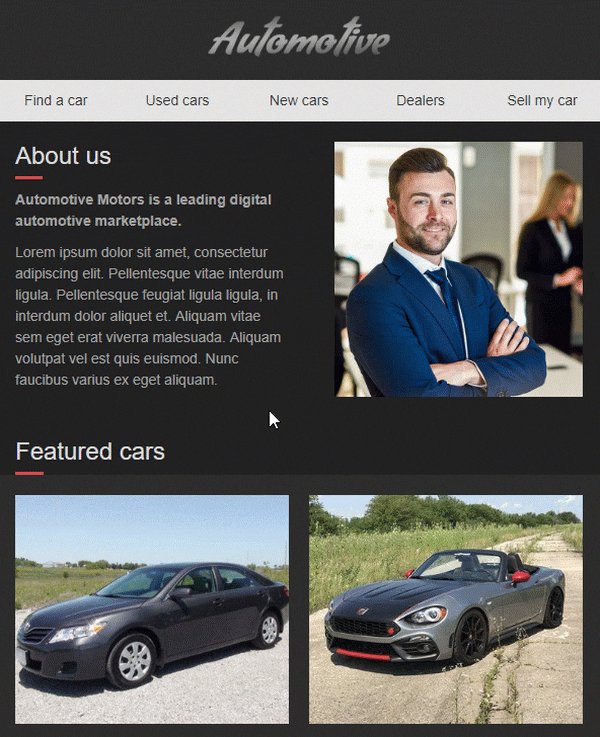
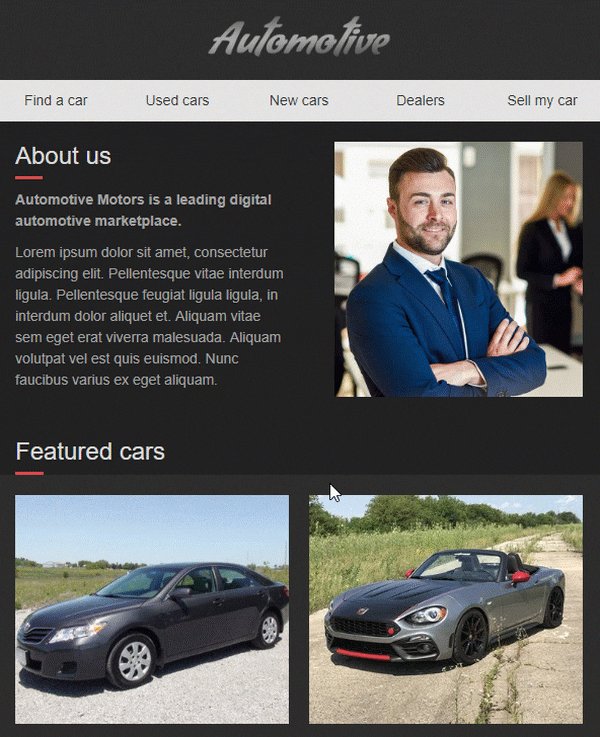
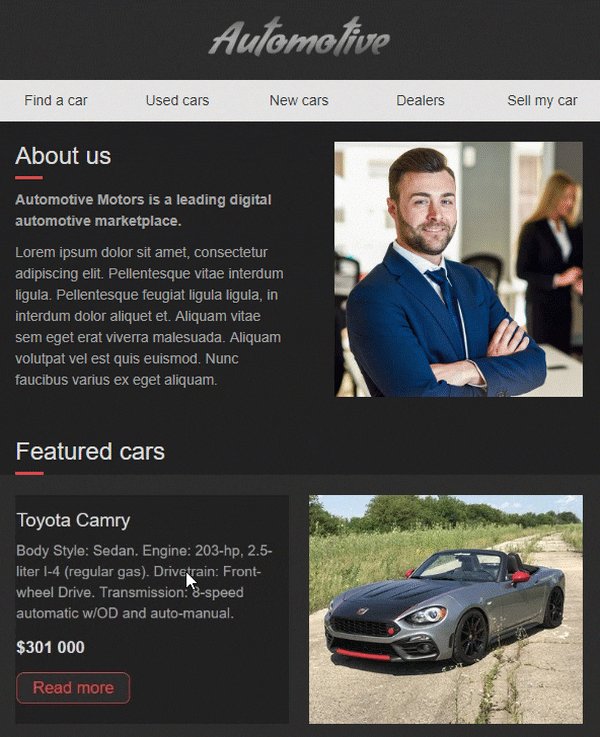
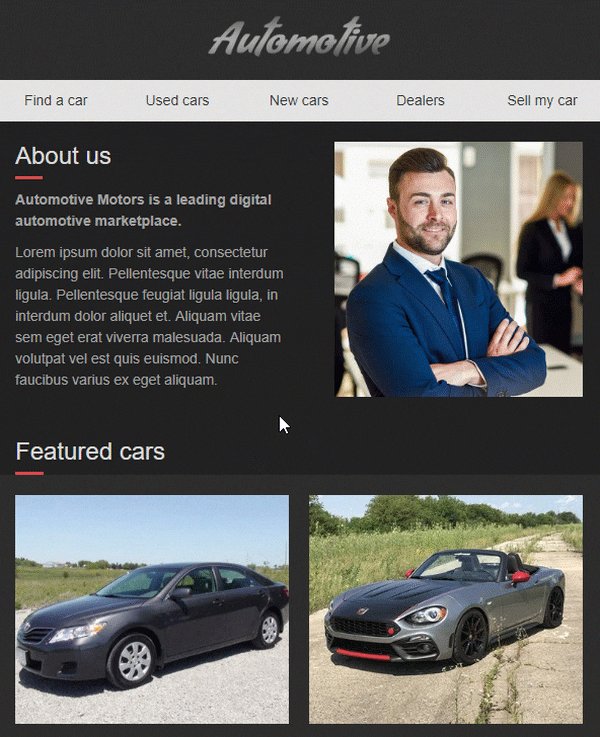
Image rollover effects that can be used to add drama
Rollover effects like the one below can be used to create a sense of tease, drama and intteractivity to your emails.

Interactive Carousels that can save space and be controlled by the user
The following example shows a carousel that can work on most modern email clients...
https://codepen.io/geoff_phillips3/pen/greLVY?editors=1100
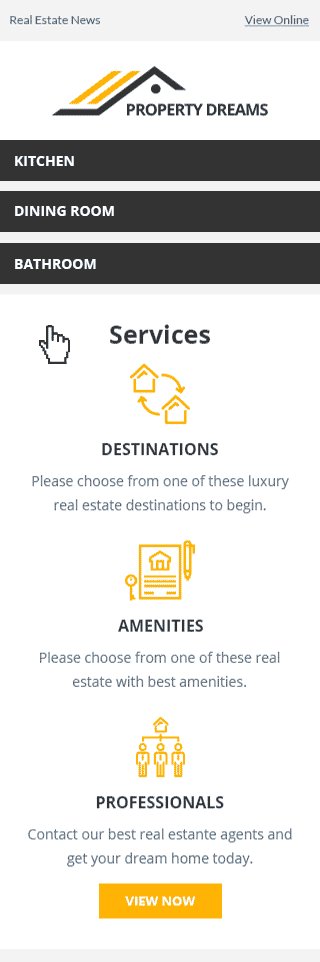
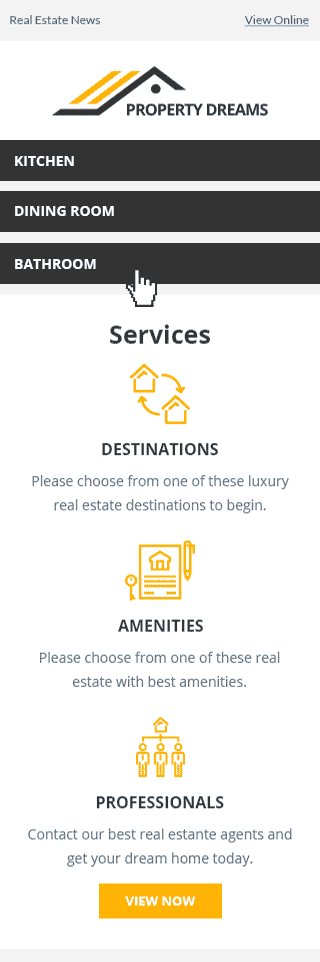
Accordian effects thats great for long form emails
Property dreams uses the accordian effect in emails to great affect as shown below

Fully amped up interactive, webpage like emails using AMP for email
Using AMP for email you can now build complete website/app like experience right in the inbox with live loading, interaction, form submission, ajax features and interactivity.

Listen to this talk for more information.



